
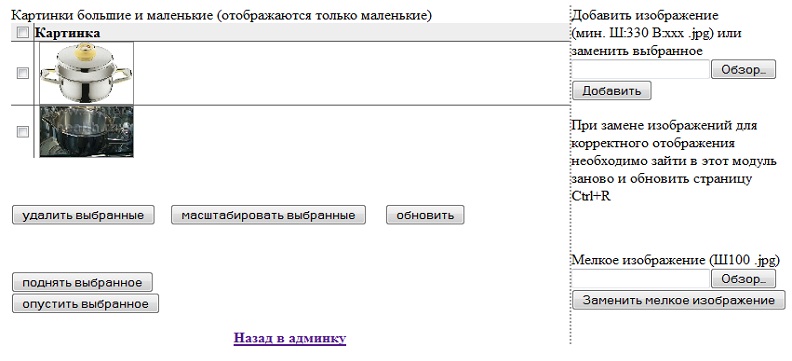
Рис. 6. Типовой вид интерфейса модуля «Добавить/удалить изображение товара».
«Добавить/удалить изображение товара» – подробное описание
Применяется для добавления или удаления изображений (только .jpg-файлов) для текущей страницы.
Перед использованием модуля необходимо заранее подготовить изображения товаров. Желательно, чтобы ширина подготовленного изображения была не менее 330 пикселей, потому что на странице товара его изображения принудительно отображаются с шириной в 330 пикселей. Если ширина реального изображения больше 330 пикселей, то при «клике мышкой» по нему, появится всплывающее окно браузера с увеличенным изображением выбранной картинки (в случае включенного JavaScript в браузере посетителя сайта).
Чтобы добавить изображение товара нужно:
- Нажать кнопку «Обзор» в правой верхней части экрана;
- Выбрать заготовленный файл .jpg для загрузки;
- Нажать кнопку «Добавить» в правой верхней части экрана.
Добавленная картинка должна появиться самой нижней в списке картинок.
Для одного товара так можно добавлять несколько изображений (количество дополнительных изображений практически не ограничено).